Quer saber Como corrigir o Cumulative Layout Shift CLS no seu site WordPress ? Continue lendo.
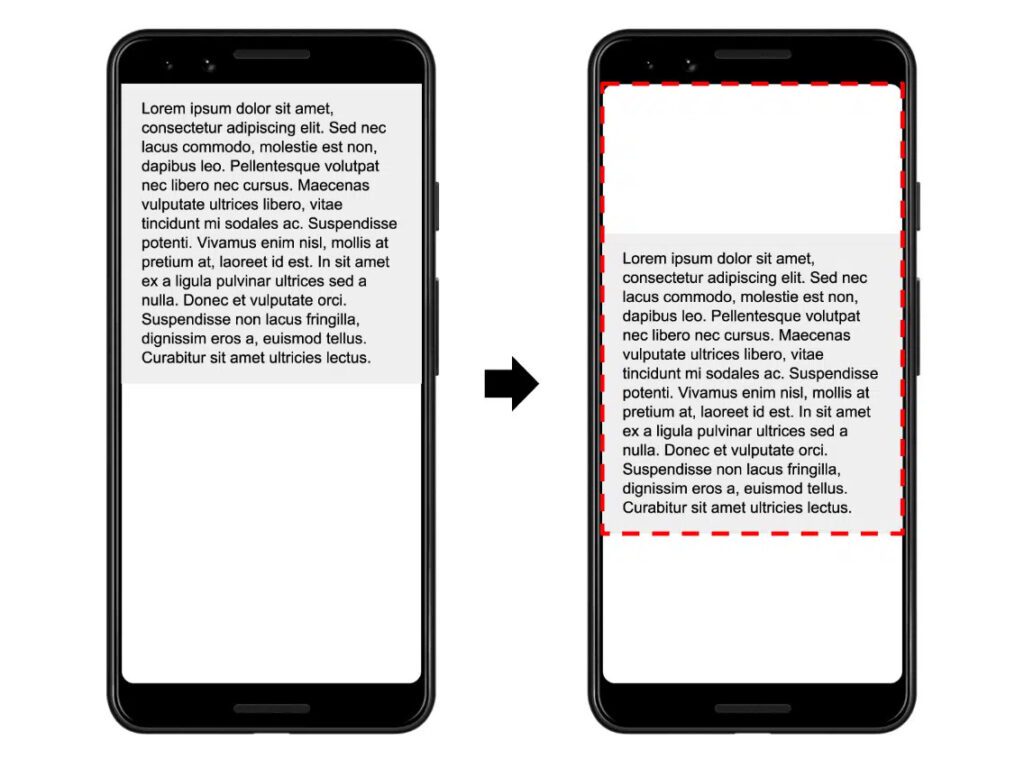
Cumulative Layout Shift (CLS) é uma métrica usada para medir o quanto o conteúdo de uma página da web se move (muda) inesperadamente enquanto a página está carregando.
Uma pontuação CLS mais baixa significa um layout de página mais estável, o que significa menos mudanças.
CLS é classificado como uma métrica oficial do Core Web Vitals. Apenas CLS, LCP e INP são métricas oficiais para as quais seu site deve obter aprovação. Todas as outras métricas são métricas que podem impactar as outras métricas.
Por que saber como corrigir o Cumulative Layout Shift CLS) é importante? Porque o CLS tem um impacto enorme na experiência do usuário. Nem tudo é só sobre velocidade, e o Google leva isso muito a sério. Nada é mais irritante do que tentar clicar ou ler algo, e as coisas começarem a mudar.

O que é um bom CLS?
De acordo com o Google, eles querem que você tenha uma pontuação CLS de 0,1 ou menos. O cálculo é feito com esta fórmula:
Fração de impacto * fração de distância = CLS
- Fração de impacto: a porcentagem da largura ou altura da janela de visualização que o conteúdo deslocado ocupa, indicando quanto impacto visual a mudança tem no usuário.
- Fração de distância: mede o quanto o conteúdo se moveu em relação ao tamanho da janela de visualização, capturando a extensão da interrupção da mudança na experiência do usuário.
Eles usam o 75º percentil para determinar onde você está. 75% das visitas/rastreamentos precisam atingir o limite “bom” para que você obtenha essa classificação. Além disso, a partir de 2023, o CLS representa 25% da pontuação total geral no PageSpeed Insights. Veja a Lighthouse Scoring Calculator.

Como medir o CLS
Existem muitas ferramentas diferentes que você pode usar para medir CLS. Aqui estão algumas das nossas favoritas (em ordem de preferência) que usamos regularmente:
O Google Search Console também é uma ótima ferramenta para notificá-lo de todas as URLs onde você pode estar falhando no CLS. Eu sempre recomendo configurar um perfil. Quanto mais cedo você tiver mais dados, melhor.
Também é importante entender a diferença entre dados de laboratório e dados de usuários reais. Os dados de laboratório estão na parte inferior do relatório, na seção “Diagnosticar problemas de desempenho”. Esta seção superior são dados de usuários reais.
Eles são coletados em uma média de 28 dias, conforme os usuários acessam seu site, e são registrados para o Core Web Vitals. Ou melhor, são as únicas métricas que realmente importam. Mas lembre-se, eles sempre atrasam.
Além disso, preste atenção a esta aba para ver se há dados suficientes para sua URL individual. Caso contrário, a origem (média) do seu site é mostrada.
Fontes comuns de CLS e dicas de depuração
Saber Como corrigir o Cumulative Layout Shift CLS também envolve executar seus testes de velocidade várias vezes.
CLS é uma dessas coisas que podem variar bastante. Se você vir CLS consistente em vários testes, pode presumir que ele precisa ser corrigido. E fique de olho nos dados do usuário real no PageSpeed Insights.
Estas são as fontes mais comuns de CLS que normalmente vemos:
- Código de tema ruim (ou configuração mal configurada). Muitos construtores de páginas populares na verdade têm problemas de CLS.
- JS dinâmico em plugins que carregam coisas acima da dobra: controles deslizantes, galerias, avaliações, etc.
- Plugins de otimização. Sim, plugins de otimização são uma fonte muito comum de CLS.
- Fontes da Web carregando lentamente
- Não especificar dimensões nas imagens
- Anúncios do Google
- Animações
Os plugins de otimização não são feitos para serem uma solução rápida para todos os problemas do CLS. Normalmente, você precisa consertar a raiz do problema. E às vezes isso significa entrar em contato com o desenvolvedor do tema, construtor de páginas, plugin, etc.
Aviso de depuração evitar grandes mudanças de layout
Se você tentou depurar o CLS no PageSpeed Insights, então provavelmente está familiarizado com o aviso deles “evite grandes mudanças de layout”.
Embora eles mostrem alguns dos piores elementos onde o CLS está acontecendo, raramente há informações suficientes para rastrear a fonte exata do problema. Ou melhor, está faltando muita informação.
Agora que você já sabe Como corrigir o Cumulative Layout Shift CLS leia mais artigos em nosso Blog de SEO.
