Neste post você vai aprender como Como medir e melhorar o CLS (Mudança cumulativa de layout)
Você já abriu um site e clicou em algo, mas assim que pressionou o cursor, outro botão ou gráfico apareceu? Então, você não está vendo nada: o conteúdo que você queria foi movido para o final da página.
O Cumulative Layout Shift (CLS) mede a estabilidade visual de um site, o que não é importante apenas para a experiência do usuário, mas também para o posicionamento da página no Google.
O que é mudança cumulativa de layout?
Sempre que os elementos de um site se movem durante a renderização, a experiência do usuário é afetada negativamente.
Para começar, é frustrante, pois tudo o que o usuário estava lendo ou assistindo desaparece repentinamente.
Para piorar a situação, raramente é devido à ação do usuário, especialmente se um anúncio em vídeo começa a ser reproduzido automaticamente entre duas seções de texto.
As causas básicas das mudanças de layout podem frequentemente ser encontradas em imagens ou banners de anúncios, que se inserem entre outros elementos já carregados. Isso ocorre porque um navegador não renderiza todos os elementos da página ao mesmo tempo.
Em vez disso, ele usa o arquivo DOM como uma espécie de manual de instruções sobre como carregar o site em questão, juntamente com todos os objetos que o compõem. Se um elemento for maior que outro, ele se “espremerá” ao lado de outros que já foram carregados, empurrando-os para baixo na página ou para a lateral.
Como o CLS é calculado?
O Google usa dois parâmetros para medir o CLS:
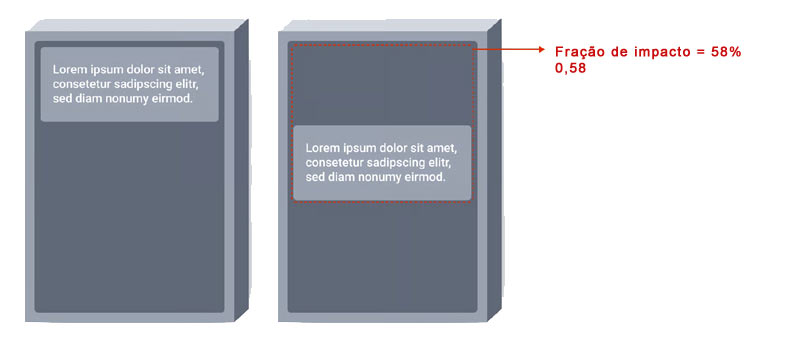
1. A fração de impacto especifica o tamanho da área afetada pelo deslocamento. Para determinar isso, o Google considera a área original e a área deslocada. O tamanho do deslocamento é calculado como uma porcentagem do tamanho total da tela. Em outras palavras:
Fração de impacto = Área impactada (em cm ou px) / Tamanho da tela (em cm ou px)
Caso sejam evidenciados múltiplos turnos, todas as áreas impactadas serão anotadas e somadas.

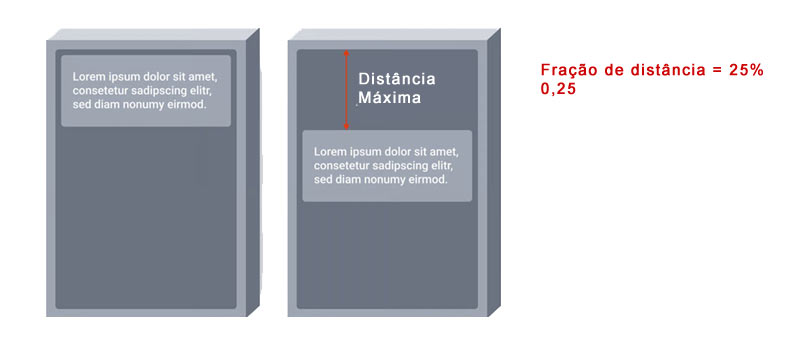
2. A fração de distância especifica a maior distância entre um elemento em sua posição original e sua posição final. Isso também é relatado como uma porcentagem da tela inteira:
Fração de distância = Deslocamento máximo (em cm ou px) / Tamanho da tela (em cm ou px)

A mudança cumulativa de layout é a soma das frações de impacto e distância.
Como a mudança cumulativa de layout influencia a classificação do meu site no Google?
Juntamente com o Largest Contentful Paint (LCP) e o First Input Delay, o Cumulative Layout Shift é um dos três Core Web Vitals do Google . Desde a atualização da Experiência de Página de 2021 da empresa, todos os três são avaliados ao calcular a experiência do usuário de um site e sua classificação no Google. Em comparação com o conteúdo, eles desempenham um papel menor.
Mesmo assim, no Lighthouse no teste de desempenho, o CLS ainda representa 5% da pontuação total. Todos os operadores de sites devem buscar um CLS o mais baixo possível, pois uma experiência ruim para o usuário aumenta a taxa de abandono dos visitantes.
Como posso medir a mudança cumulativa de layout?
Assim como o LCP ou qualquer outra métrica de desempenho da Web, o CLS pode ser determinado com base em dados reais do usuário (ferramentas de campo) ou em condições de laboratório (ferramentas de laboratório). Em termos gerais, ambos os métodos são valiosos e representativos.
É importante lembrar, porém, que nem todo usuário ou visitante possui o dispositivo final mais moderno e eficiente. Por esse motivo, as ferramentas de campo geralmente oferecem uma visão mais aprofundada da experiência média real do usuário.
Você pode medir o CLS como todos os outros Core Web Vitals usando o Google Search Console, na seção de mesmo nome:
PageSpeed Insights
Também exibe o CLS de um site com base em dados anônimos de desempenho do usuário.
O que é um bom CLS?
Ao contrário dos outros dois Core Web Vitals (LCP e FID), o Cumulative Layout Shift é pontuado e não medido em milissegundos. O Google classifica os sites de acordo com três níveis:
- Um CLS abaixo de 0,1 é considerado ideal.
- Um valor entre 0,1 e 0,25 é considerado satisfatório, embora precise de melhorias.
- Um CLS maior que 0,25 significa que há muita mudança. Nesse caso, os operadores devem otimizar seus sites imediatamente para evitar que seu desempenho geral e classificação sejam afetados.
Como posso melhorar a mudança cumulativa de layout do meu site?
Caso o CLS do seu site precise de otimização, existem várias opções:
- Atribua um tamanho fixo a imagens e vídeos via código – Os programadores frequentemente deixam de especificar o tamanho da imagem no código HTML de um site, permitindo que os gráficos sejam otimizados para se ajustarem ao tamanho da tela via script CSS. Às vezes, isso pode fazer com que o texto seja carregado enquanto a posição de uma imagem ou vídeo ainda está sendo calculada. Se esse conteúdo já estiver sendo exibido ao usuário, ele pode mudar repentinamente para baixo quando o gráfico aparecer. Por outro lado, se o tamanho de um gráfico já tiver largura e altura definidas em HTML, o navegador reservará esse espaço acima ou abaixo do texto para ele.
- Reserve espaço para anúncios – Muitos banners publicitários apresentam os mesmos problemas que as imagens, pois não possuem um tamanho definido. Por isso, é uma boa ideia usar o mínimo possível deles. Para encontrar o equilíbrio entre oferecer uma experiência agradável aos seus usuários e gerar receita suficiente para cobrir seus custos operacionais, reserve um espaço fixo e estático para os banners publicitários. Os desenvolvedores devem garantir que o espaço seja adequado, pois isso evitará que eles empurrem outros elementos durante a renderização.
- Pré-carregar fontes – Se o navegador (cliente) precisar baixar uma fonte do servidor, o texto será exibido primeiro em uma fonte padrão. Após a conclusão do download, o texto será recarregado. Isso geralmente move imagens e gráficos, já que as fontes raramente têm a mesma altura e é conhecido como “Flash de texto sem estilo” ou FOUT. Para evitar que isso aconteça, você pode pré-carregar as fontes mais importantes do seu site usando o comando <link rel=preload> , que as manterá prontas no cache do navegador até que sejam necessárias. Ajustar o parâmetro do script CSS font-display para opcional também pode ajudar .
- Use conteúdo dinâmico com moderação – Mudanças de layout podem ocorrer quando uma janela pop-up ou algum outro tipo de conteúdo dinâmico é aberto. Isso é necessário ocasionalmente, como quando um usuário adiciona um produto ao carrinho de compras. No entanto, chamadas para ação (CTAs) dinâmicas como “Assine nossa newsletter!” muitas vezes podem ser não apenas inúteis, mas também irritantes. Por esse motivo, e para melhorar o CLS do seu site, é uma boa ideia evitá-las o máximo possível.
Como medir e melhorar o CLS. Conclusão
Como medida de quanto o layout de um site muda, o CLS não só ajuda a fornecer insights sobre a experiência do usuário, como também é essencial para o ranqueamento do seu site no Google.
Por esses motivos, os operadores de sites devem fazer tudo o que estiver ao seu alcance para evitar layouts instáveis. A melhor maneira de fazer isso é atribuir um tamanho fixo a imagens, widgets e anúncios e limitar a quantidade de conteúdo dinâmico.
Uma ampla gama de ferramentas pode ajudar a descobrir quais elementos do seu site são responsáveis pelas mudanças de layout.
Agora que você já sabe Como medir e melhorar o CLS, aprenda Como corrigir o Cumulative Layout Shift CLS
